AXIOM DESIGN SYSTEM
CASE STUDY: BUILDING A DESIGN SYSTEM FOR THE AXIOM PLATFORM
ROLE: DIRECTOR OF DESIGN
COMPANY: AXIOM GLOBAL, INC.
Axiom Global, Inc. is the global leader in high-caliber, on-demand legal talent. Axiom’s business model offers clients self-service digital buying experience on Axiom’s website and platform.
With a network of more than 6,000 legal professionals having expertise across many industries and practice areas. Legal teams look to Axiom to find the right talent for everything from routine in-house tasks to complex outside counsel work.
OVERVIEW
In this case study, we would like to share my experience of developing a new design system at Axiom Global, Inc. In six months, we assembled a core team, built processes, introduced new tools for work, and laid the foundations of our design system.
Our design system is an approach to product development complete with guidelines, processes, components, and code. It is a single source of truth for teams that simplifies the product creation, testing, and development, and ensures consistency across platform applications and experiences.
GOALS
Allow designers and developers to create web applications and platform experience with great precision and attention to detail
Emphasize user experience and connection with the users
Focus on what’s truly important on a larger scale
Generate wanted user reactions thanks to the specific design language and practices
Utilize the friendly aspect of high tech for both novice and advanced users
Simplify everything
WHAT’S INCLUDED
Design Principals
Design Guidance & Best Practices
Visual Design
App Architecture
System Capabilities
User Interaction
UI Components
RESEARCH & APPROACH
Develop an experience design system with a library of all UI resources for The Axiom Network - Platform. The scalable design style would include UX documentation, page screenshots and image examples, design guidelines, style guides, reusable components and design principles, and all other digital assets useful for creating a consistent brand experience.
Sketch UI Component Library
50
UI COMPONENTS IN VARIOUS STATES
10
FRAMEWORK TEMPLATES
PRIORITIZE SYSTEM PARTS
We conducted a workshop with the developers, program project leads, and design and UX to identify what parts the team would prioritize for this system.
As a result, we set the goal for V1.0 of the design system to build the foundation by creating a compressive, scalable visual language and building atomic components most often reused and combined to make user experiences. Our emphasis in this process was to emphasize data collection and displays through normalization of form controls and standardized UX patterns and best practices.
COMPONENTS VS. PATTERNS
Critical to the success of the system was alignment with all teams on the difference in the parts we would be designing and building. Components are distinctive UI elements that are built to be used over and over throughout a product. They are most often actionable elements like buttons, input fields, selections, or tool tips.
Patterns refer to recurring elements or practices throughout a product, such as navigation, tables, notification, alerts, or modals. They are versatile and often contain multiple components.
DESIGN EXPLORATIONS
The screens represent the design work and explorations I led to guide the product development and key decisions while also building design systems, prototypes, and component libraries.
VISUAL EXPLORATIONS
Axiom for Client - Typography Study
UI SYSTEM EXPLORATION
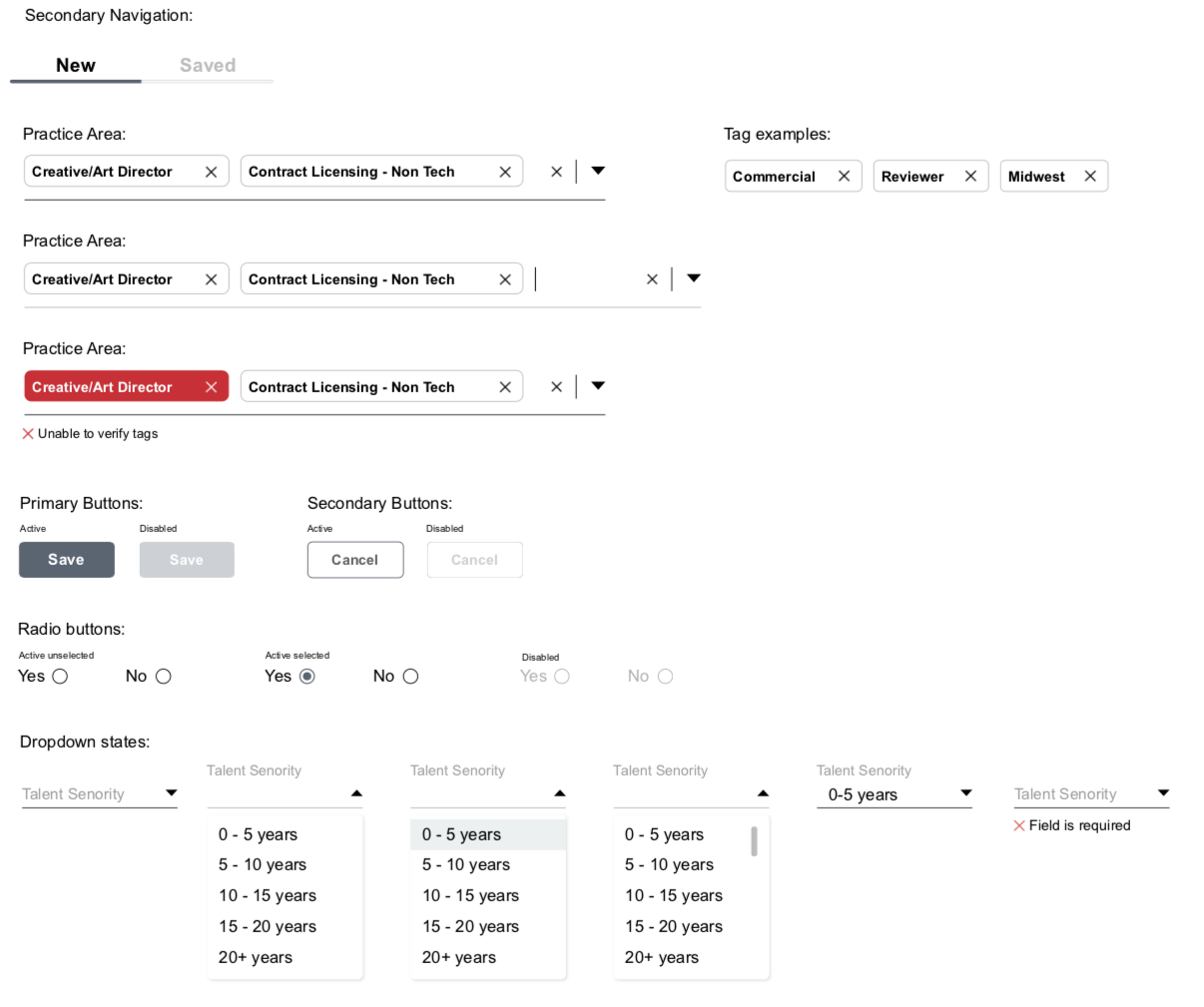
Axiom for HQ - UI Control Library
Axiom for Talent - Site & App Page Framework
DESIGN-LED DOCUMENTATION
The screens represent the design work and explorations I led to guide the product development and key decisions while also building design systems, prototypes, and component libraries.
THE AXIOM NETWORK
Axiom for HQ
Used by internal Axiom employees to match lawyers with sales opportunities and manage their Axiom careers. This application shares information with and simplifies workflows across integrated systems.
Axiom for Talent
Used by Axiom’s lawyers to build and manage the user profile and work preferences that the Axiom Platform uses to find them work.
Axiom for Clients
A digital dashboard used by Axiom clients to manage their active Axiom lawyers, current engagements, and legal work.
DESIGN WALK-THROUGH
The screens represent the design work and explorations I led to guide the product development and key decisions while also building design systems, prototypes, and component libraries.
THE AXIOM NETWORK
Axiom for HQ
Used by internal Axiom employees to match lawyers with sales opportunities and manage their Axiom careers. This application shares information with and simplifies workflows across integrated systems.
Axiom for Talent
Used by Axiom’s lawyers to build and manage the user profile and work preferences that the Axiom Platform uses to find them work.
Axiom for Clients
A digital dashboard used by Axiom clients to manage their active Axiom lawyers, current engagements, and legal work.
SUMMARY
The development of The Axiom Network from concept to final release was a huge undertaking with significant business-impacting risk. From MVP to version two of the platform, the product design team and development team were able to navigate the intricacies of releasing a successful product that increased its users' productivity, provided workflow efficiency, and material revenue impacts.
CHALLENGES
Developing the strategy for tech-enabling and the operational aspects of Axiom’s business brought conflicting interests and priorities at a leadership level impacting the design’s ability to ideate and innovate.
Automating transactional workflows to lower the overall cost of conducting business posed a complicated UX and workflow issue that would impact the ability to conduct business while developing the platform.
Integrate platform apps with enterprise resources to eliminate dual entry in multiple systems required design to function outside of its primary responsibility assisting in understanding the data and how the users would utilize it.
SOLUTION
Collaborating with end-users and key stakeholders in a collaborative process enables the design and product teams to resolve conflicts, facilitate prioritizations, and focus on creating the ideal platform for the business.
In agreement with organizational heads, we created a user advisory board that the design and product teams could work with to develop ideas. This reduced the randomization and impact on other teams.
Under the guidance of the engineering and IT teams, the design team quickly ramped up the team’s ability to identify the data most important to our users through user research. This allowed the team to propose better solutions that looked at new ways to transform and display data appropriately.